
Amazon CloudWatch SyntheticsのCanary実行時にCookieを設定する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
Amazon CloudWatch Syntheticsを使用すると、WebサイトやAPIのURLの監視(外形監視)を行うことができます。
今回は、Amazon CloudWatch SyntheticsのCanary実行時にCookieを設定してみました。
監視対象のWebサイト
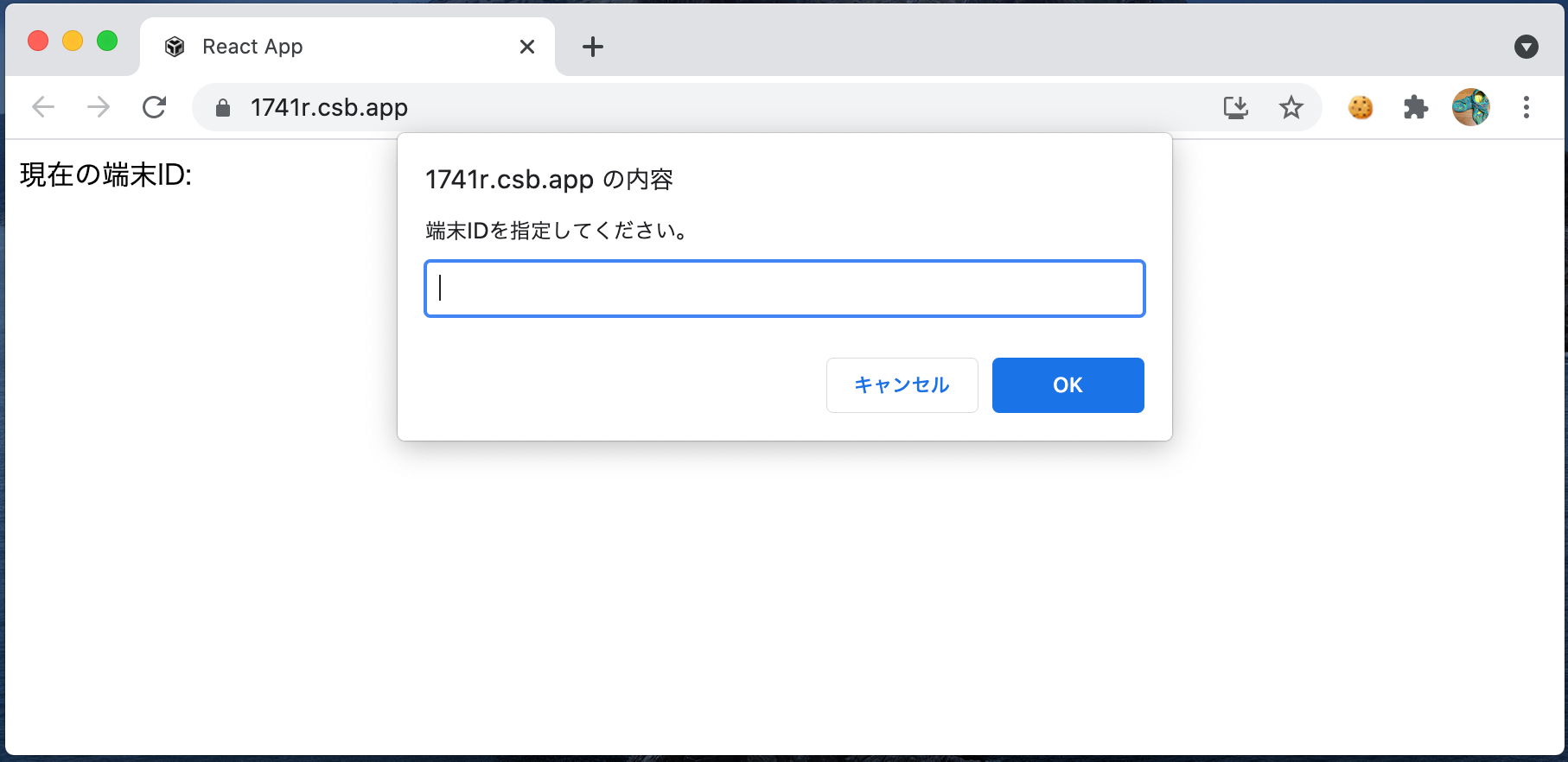
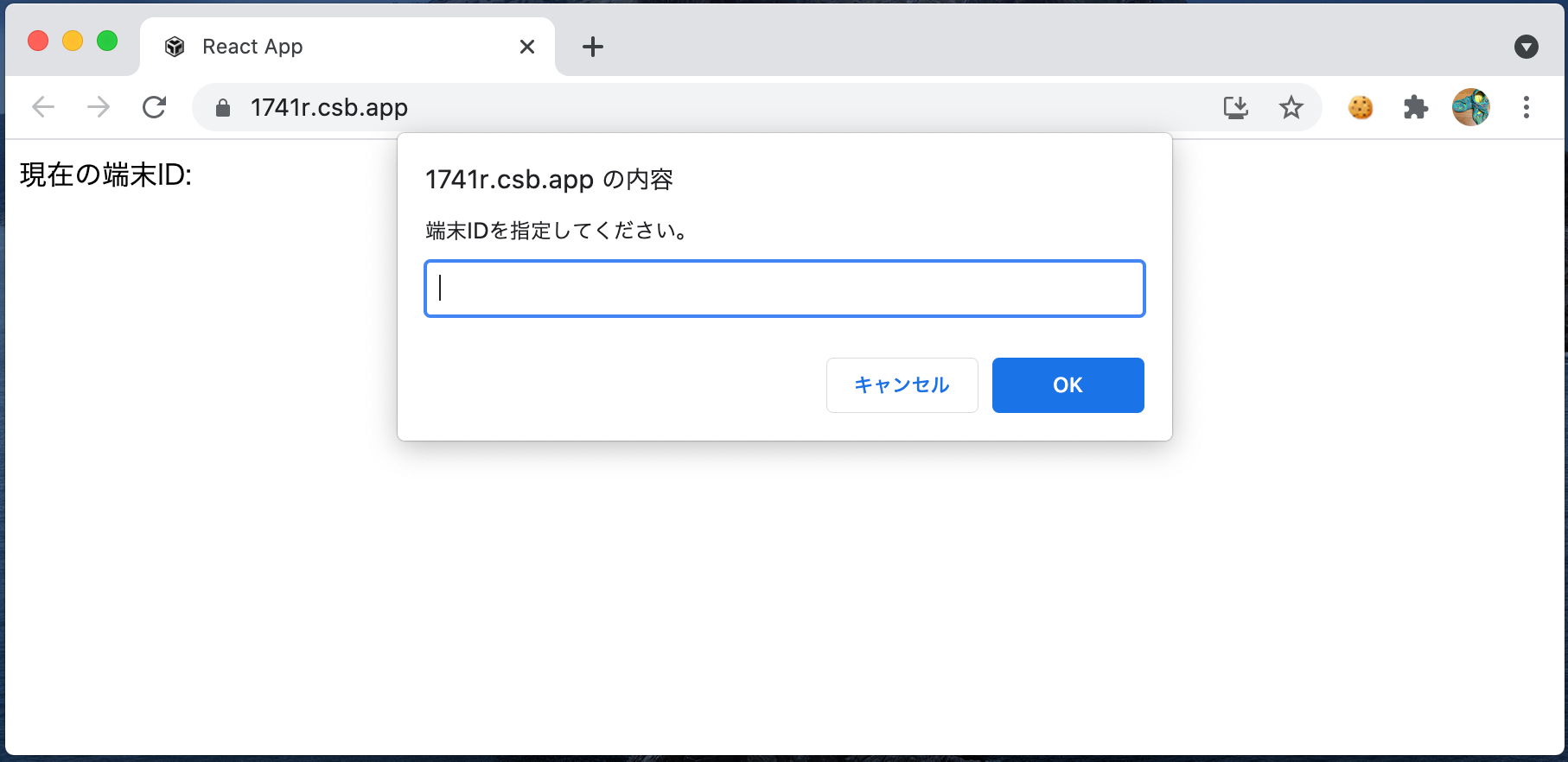
以前のエントリで、Cookieが未設定の場合にプロンプトで入力を求めるサイトをCodeSandboxで作成していたので、こちらを監視対象とします。

やってみる
AWSマネジメントコンソールでCanary作成画面を開きます。
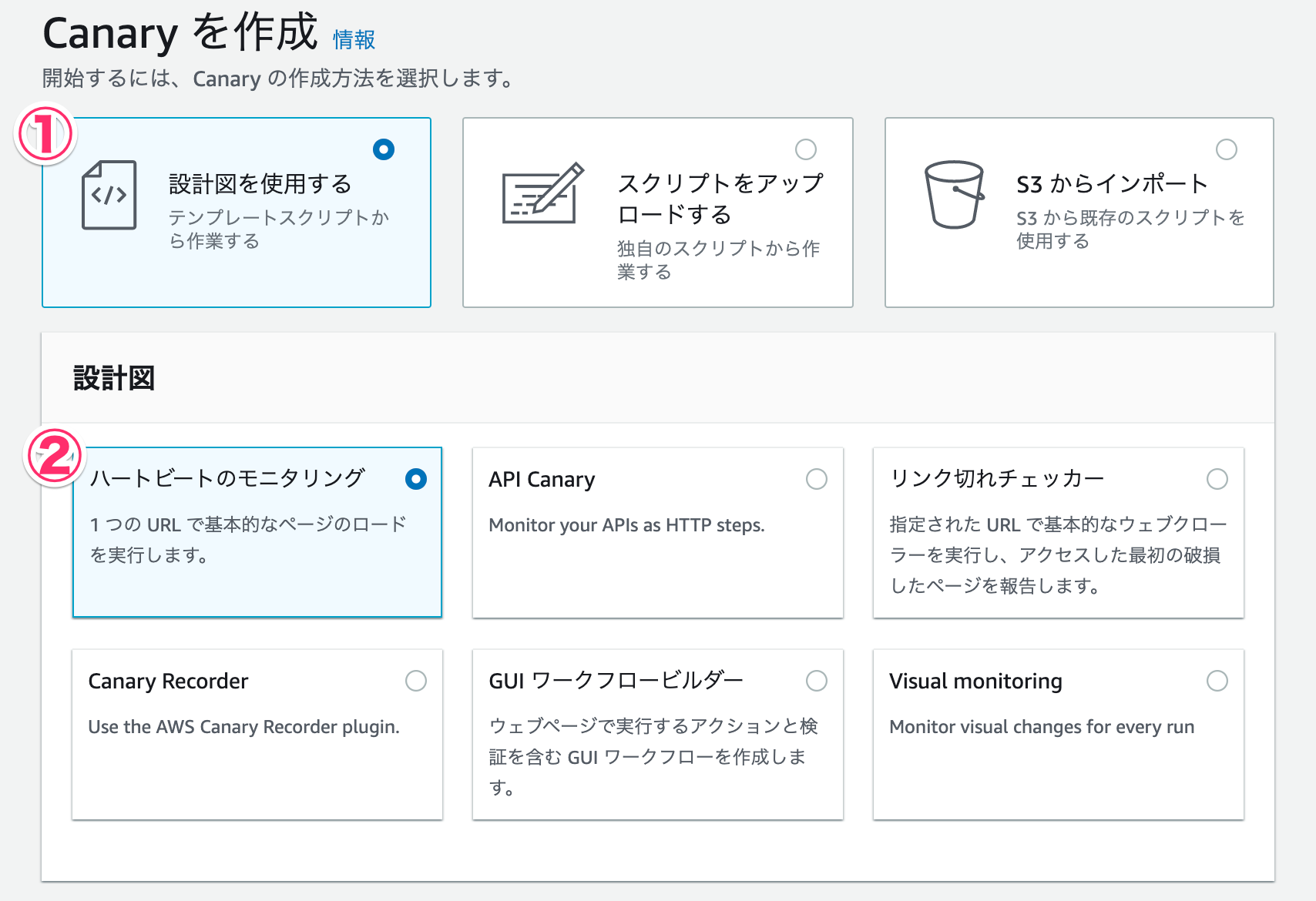
[設計図を使用する]-[ハートビートのモニタリング]を選択します。

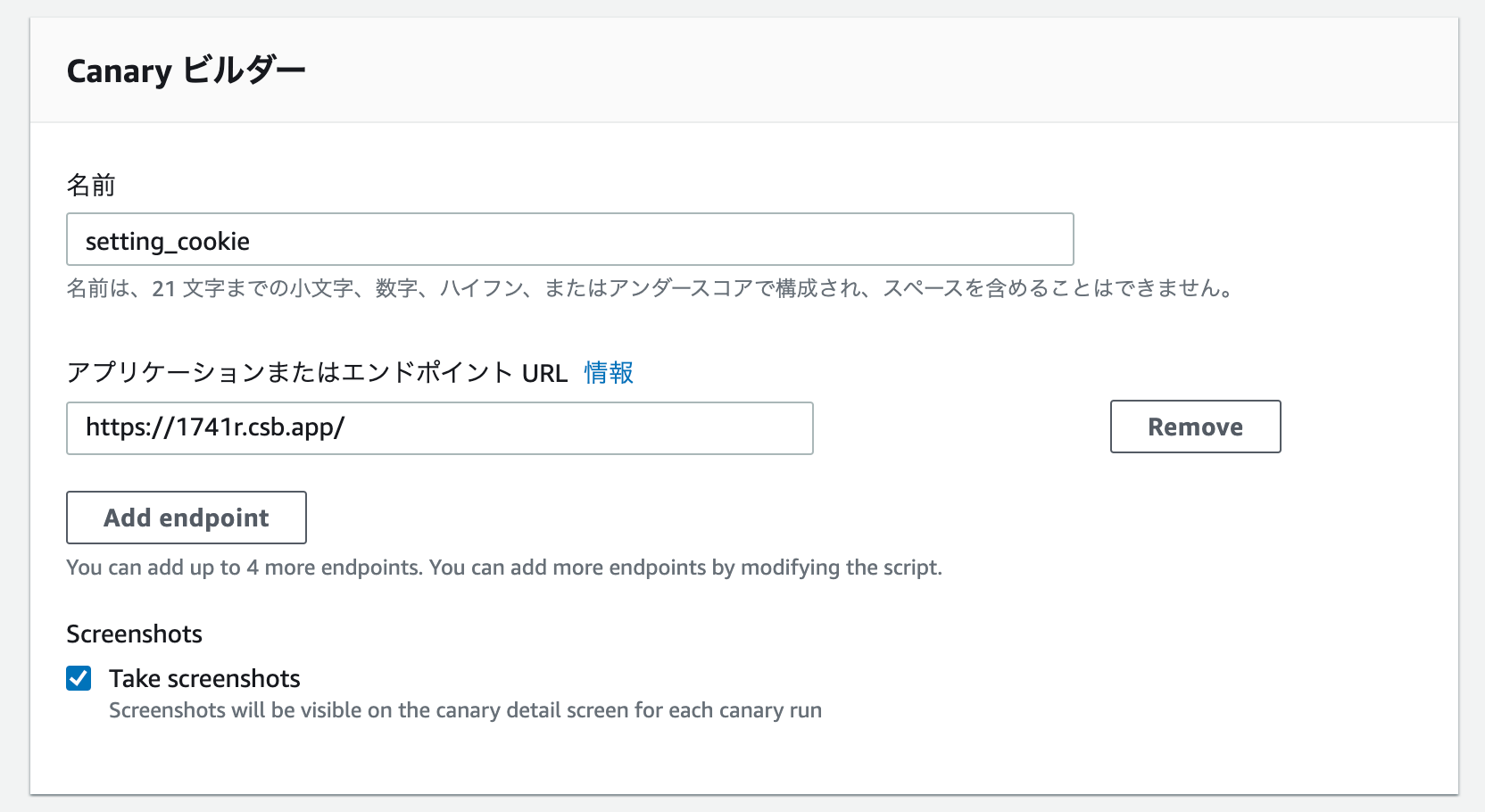
Canaryの名前、監視対象のWebサイトのURLを指定します。

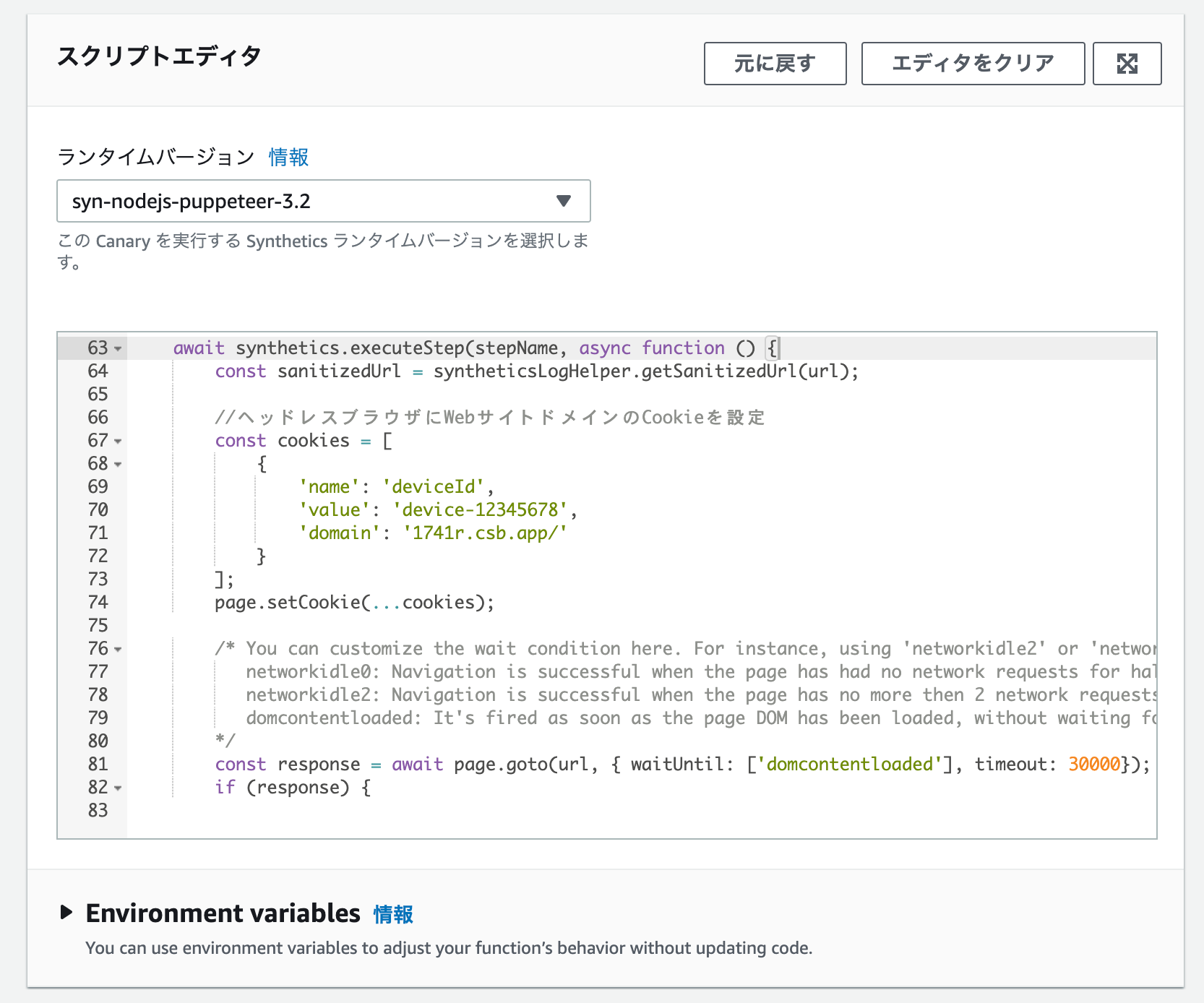
スクリプトエディタで、ヘッドレスブラウザにWebサイトドメインのCookieを設定する処理を追記します。

await synthetics.executeStep(stepName, async function () {
const sanitizedUrl = syntheticsLogHelper.getSanitizedUrl(url);
//ヘッドレスブラウザにWebサイトドメインのCookieを設定
const cookies = [
{
'name': 'deviceId',
'value': 'device-12345678',
'domain': '1741r.csb.app/'
}
];
page.setCookie(...cookies);
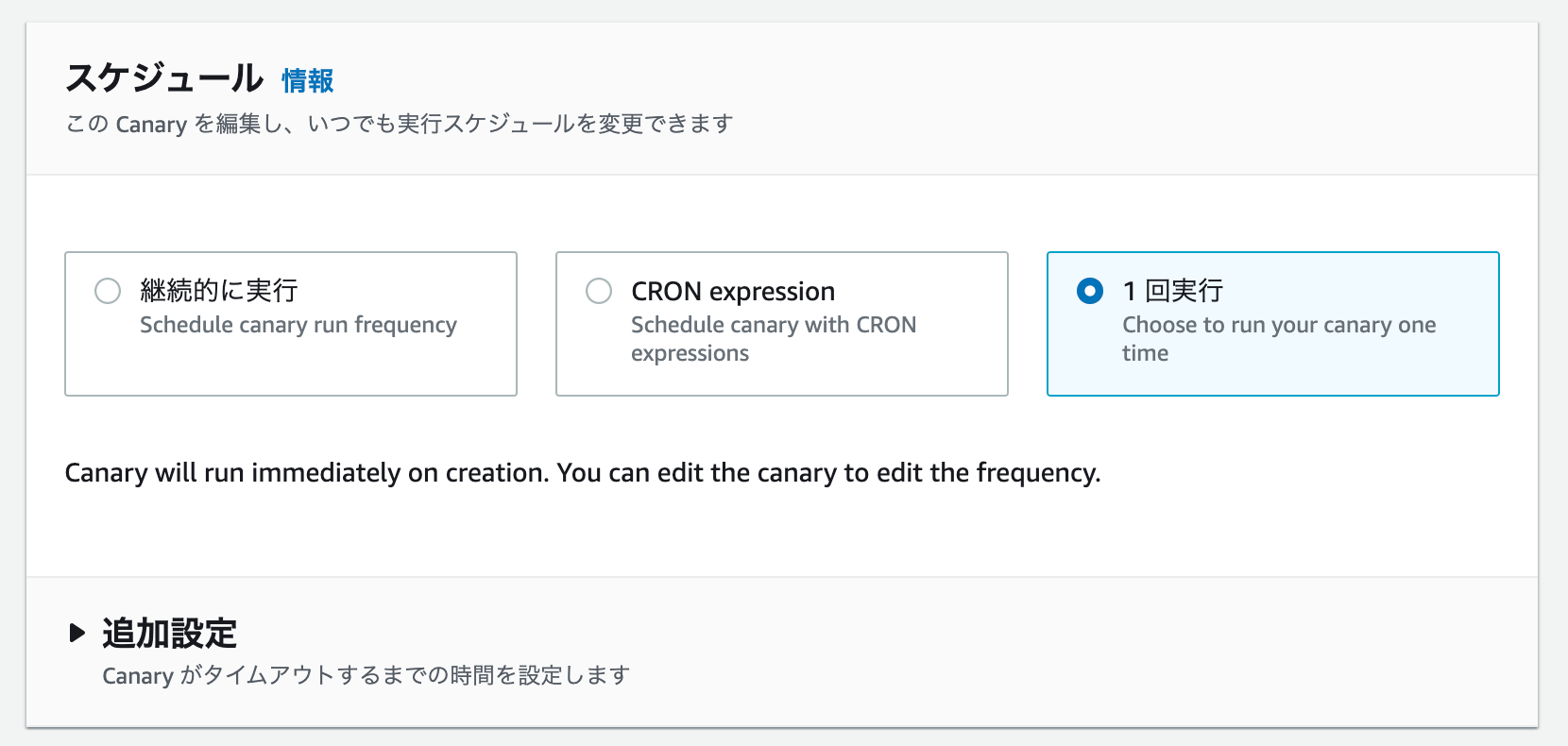
手動で実行したいため、スケジュールは1回実行とします。

[Canaryを作成]をクリックしてCanaryを作成します。

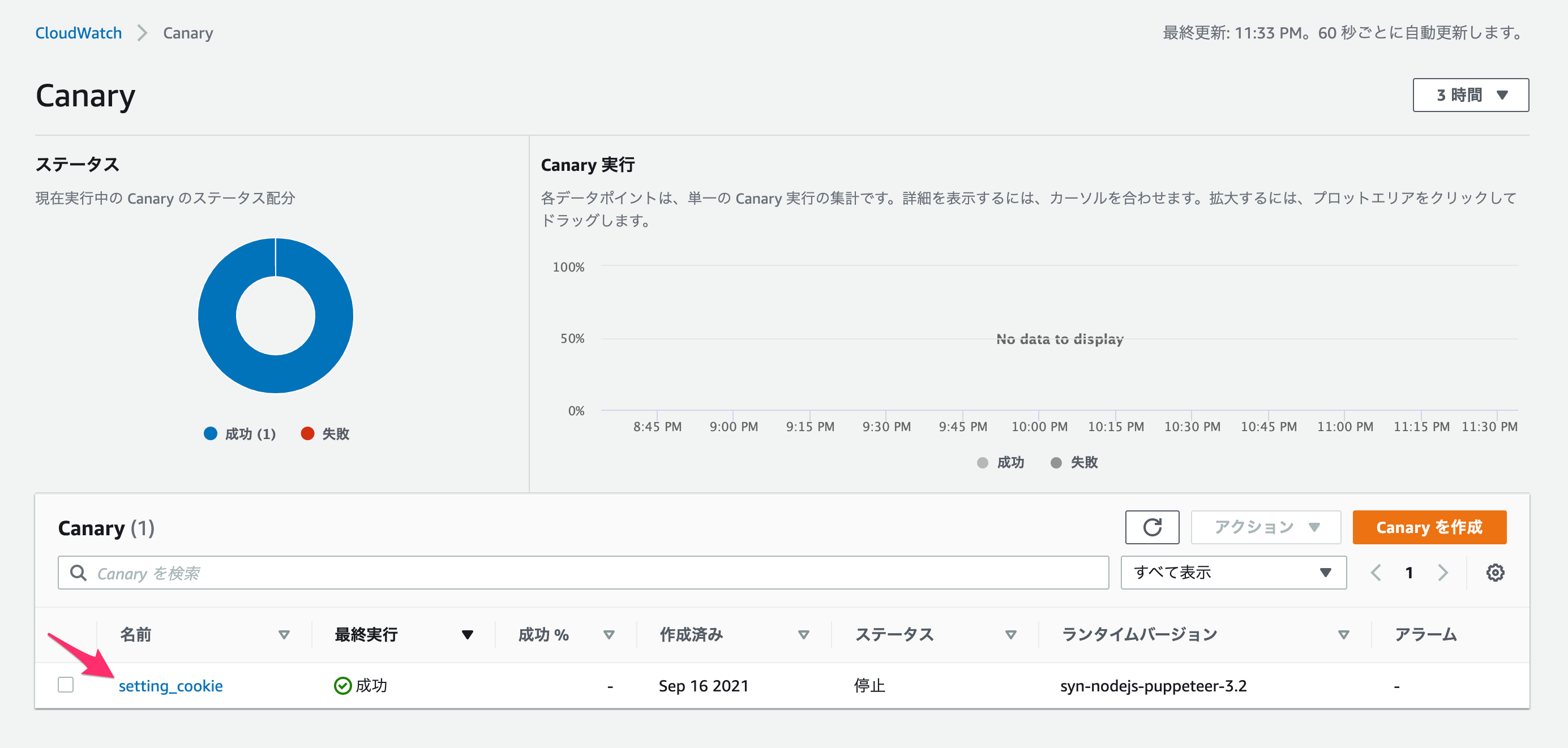
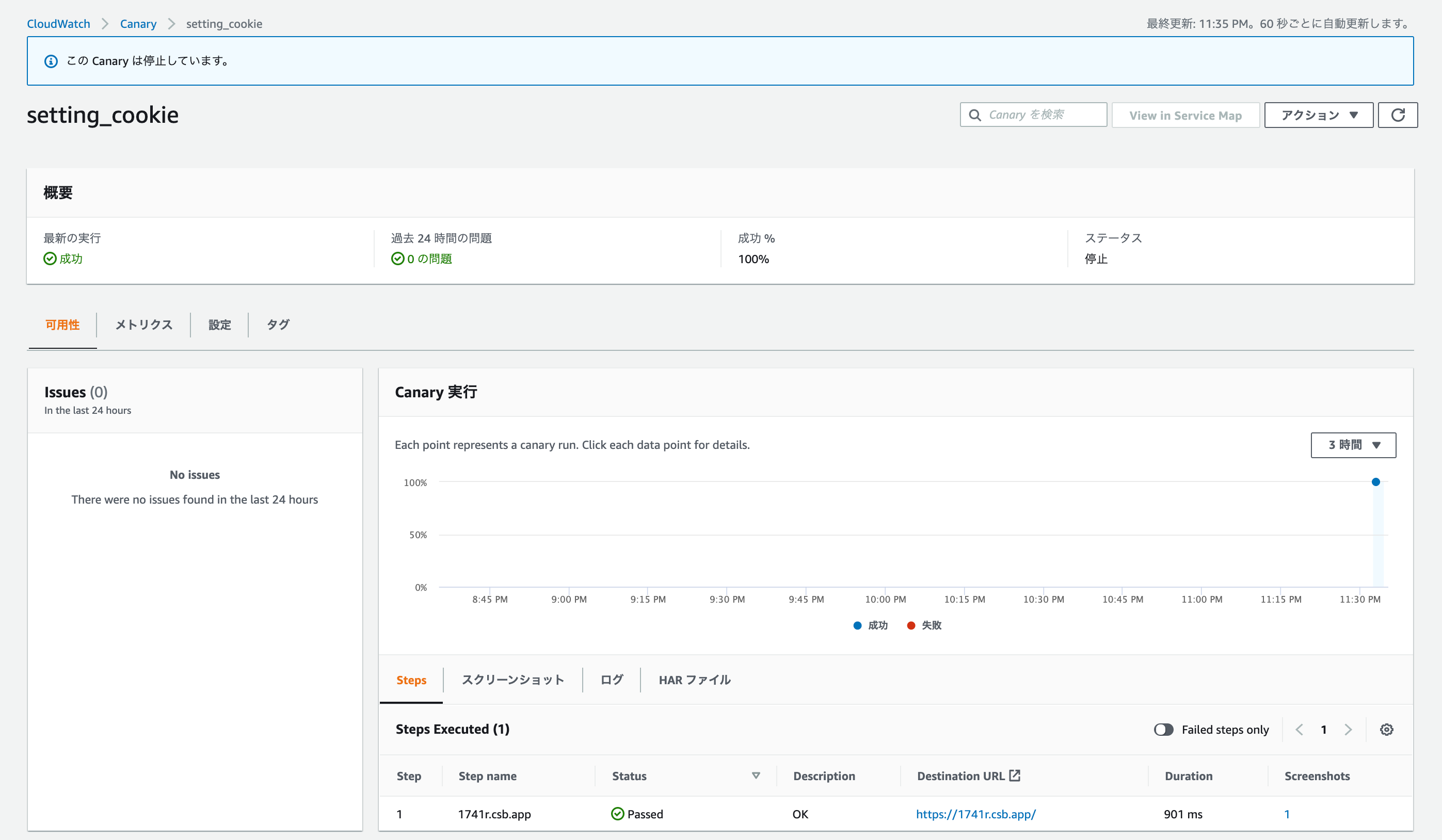
作成が完了しました。作成したCanaryを開きます。

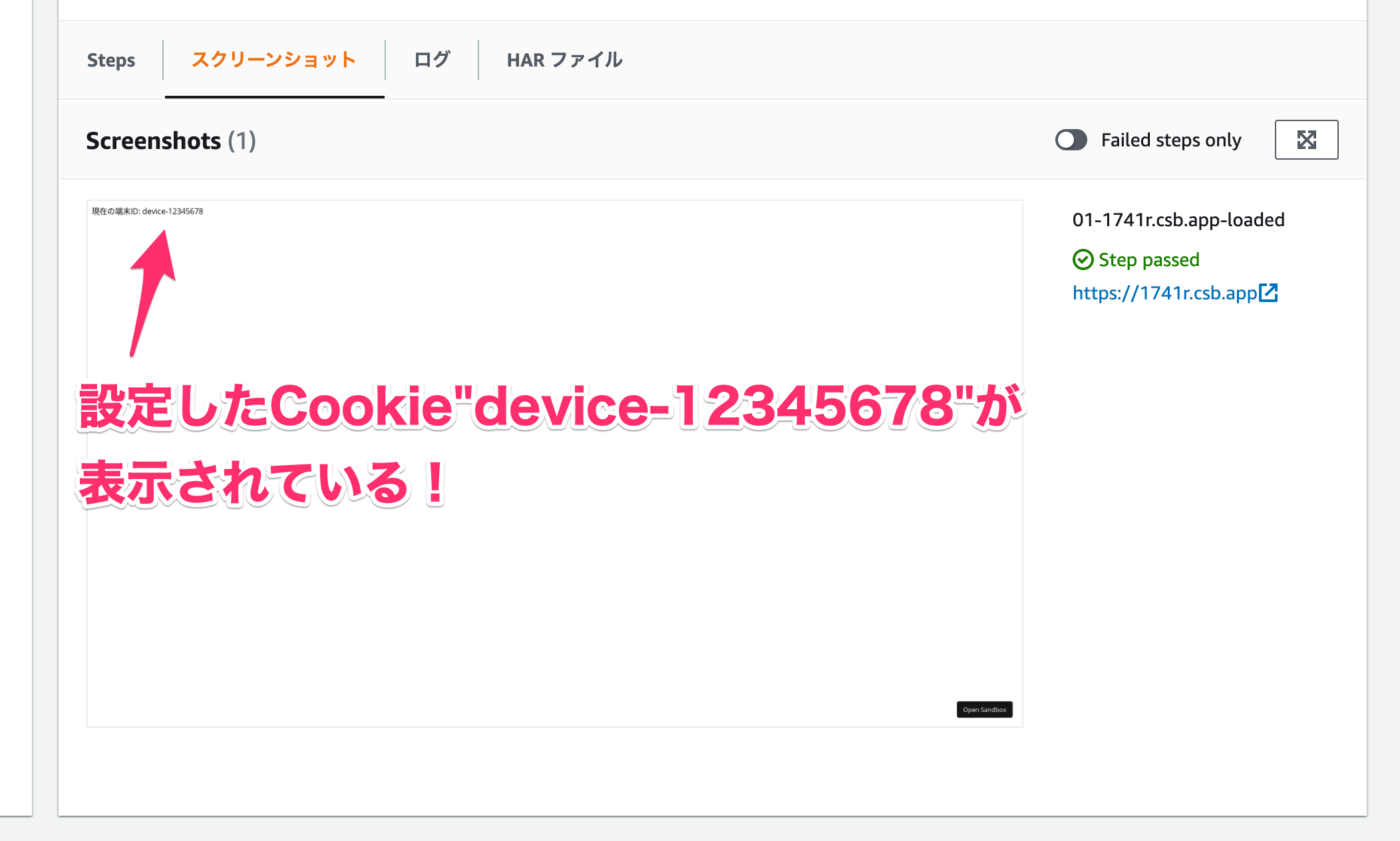
作成後の初回実行の成功ログがすでに出力されています。

スクリーンショットでは、少し小さいですが設定したCookieの値device-12345678が表示されています。

Cookieを設定しない場合
冒頭でも書きましたが、今回監視対象としたWebサイトはCookieが未設定の場合にプロンプトで入力が求められます。

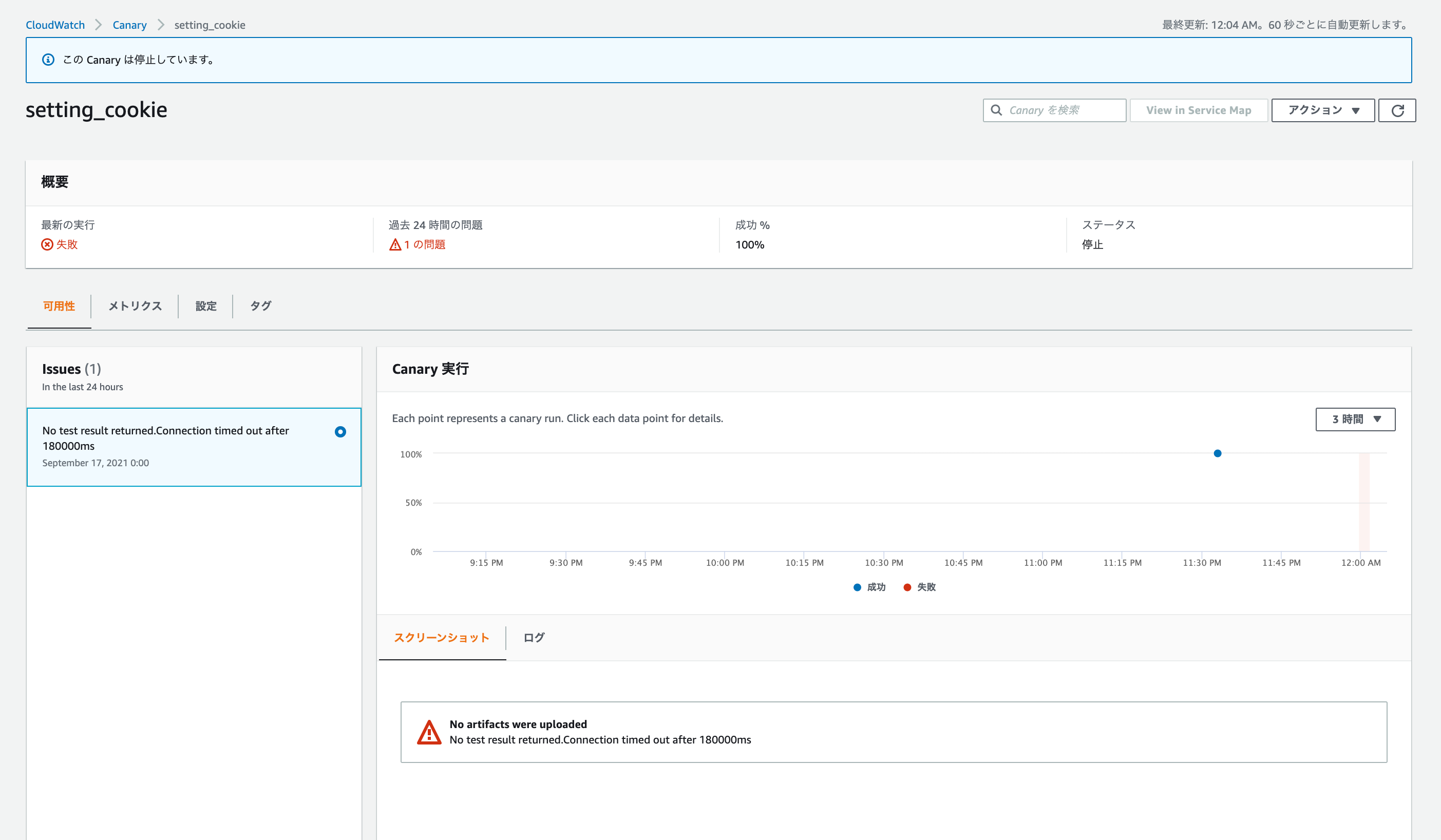
今回のCookieを設定する処理をスクリプトに追加せずにCanaryを実行した場合の動作を確認してみます。またタイムアウト時間は既定の14分から3分に変更しました。
変更したCanaryを実行すると、実行結果は失敗となりました。No test result returned.Connection timed out after 180000msとあるので実行時間がタイムアウトしています。またスクリーンショットのアップロードも失敗しています。ログも同様です。

おそらくCookie未設定により表示されたプロンプトにブラウザの制御を奪われて、サイト表示後のスクリプトの処理を進められなかったものと思われます。
おわりに
Amazon CloudWatch SyntheticsのCanary実行時にCookieを設定してみました。
Canaryの実行で使われるのはヘッドレスChromeとpuppeteerなので、それが分かれば難しくはなかったです。またスクリプトをカスタムすることにより他にも色々と出来そうなので次回以降試してみたいと思います。
参考
以上









